Tools We Use
An overview of the tools we use at Grey Software
Software
Github

GitHub is home to the largest software development community on the planet with over 50M+ developers and 100M+ projects. Grey software uses GitHub to manage collaborative open source software development projects and find the organization through the Github Sponsors program.
Gitlab

Organizations rely on GitLab’s source code management, CI/CD, security, and more to deliver software rapidly. We use Gitlab along with Github because both services offer unique features that our organization takes advantage of.
Design
Figma

Figma is a web-based graphic and user interface design app. It allows you to collaborate on design files with your team in real time, and fits very well in the toolkit of a frontend web developer.
At Grey Software, we use Figma for our UI design and prototyping work.
Operations
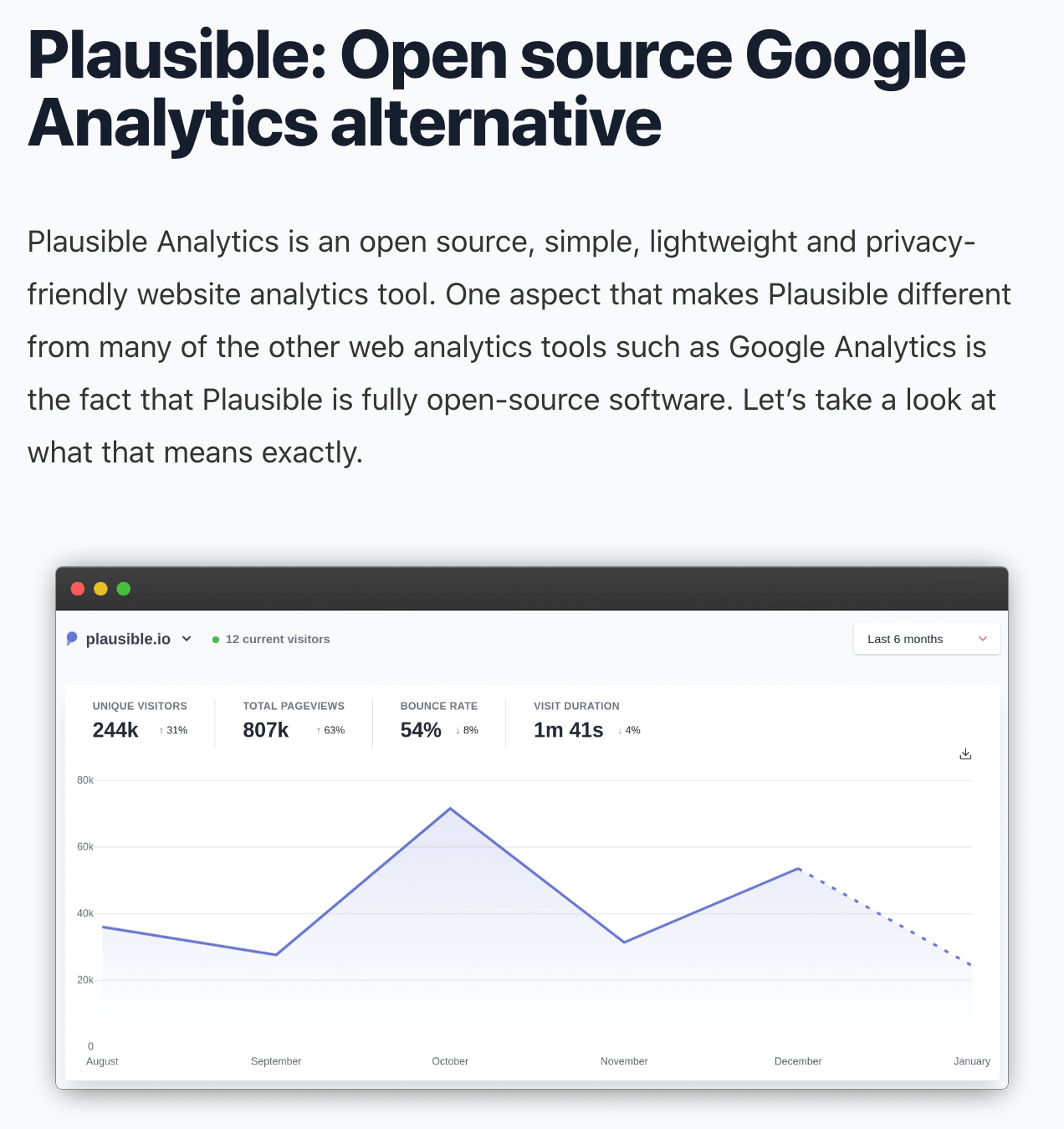
Plausible Analytics

Languages
Markdown
Most of our web content at Grey Software, including this page you're on, is written in Markdown.
Javascript
Javascript is the language of the web, and it's difficult not to fall in love with it once you learn its quirks!
At Grey Software, Javascript is our primary language for frontend and backend applications!
Typescript
TypeScript is a superset of JavaScript that adds optional static typing to the language, which helps us catch mistakes while writing our code.
Frameworks
Vue

Vue is a powerful Javascript framework that integrates well with classic web development tools and is a joy to learn and work with.
Overview
Why Use Vue?
Nuxt

Why Use Nuxt?
Quasar

We used Quasar to build Material Math
Utilities
Brave Browser and Firefox

Most of our projects management and development happens on web browsers, and there are two major open source engines in the market right now: Chromium and Firefox Quantum.
Add Grey software, we regularly use both browser engines for diverse compatability, and our favorite browsers to work with are Mozilla Firefox and Brave.
VisBug

VisBug is an open-source web extension that allows users to interact with their webpage using powerful tools that can edit elements and inspect styles.
Our team at Grey Software highly recommends having this extension since it has allowed us to treat the webpage as an art-board that we can edit and inspect before heading back into the code editor.
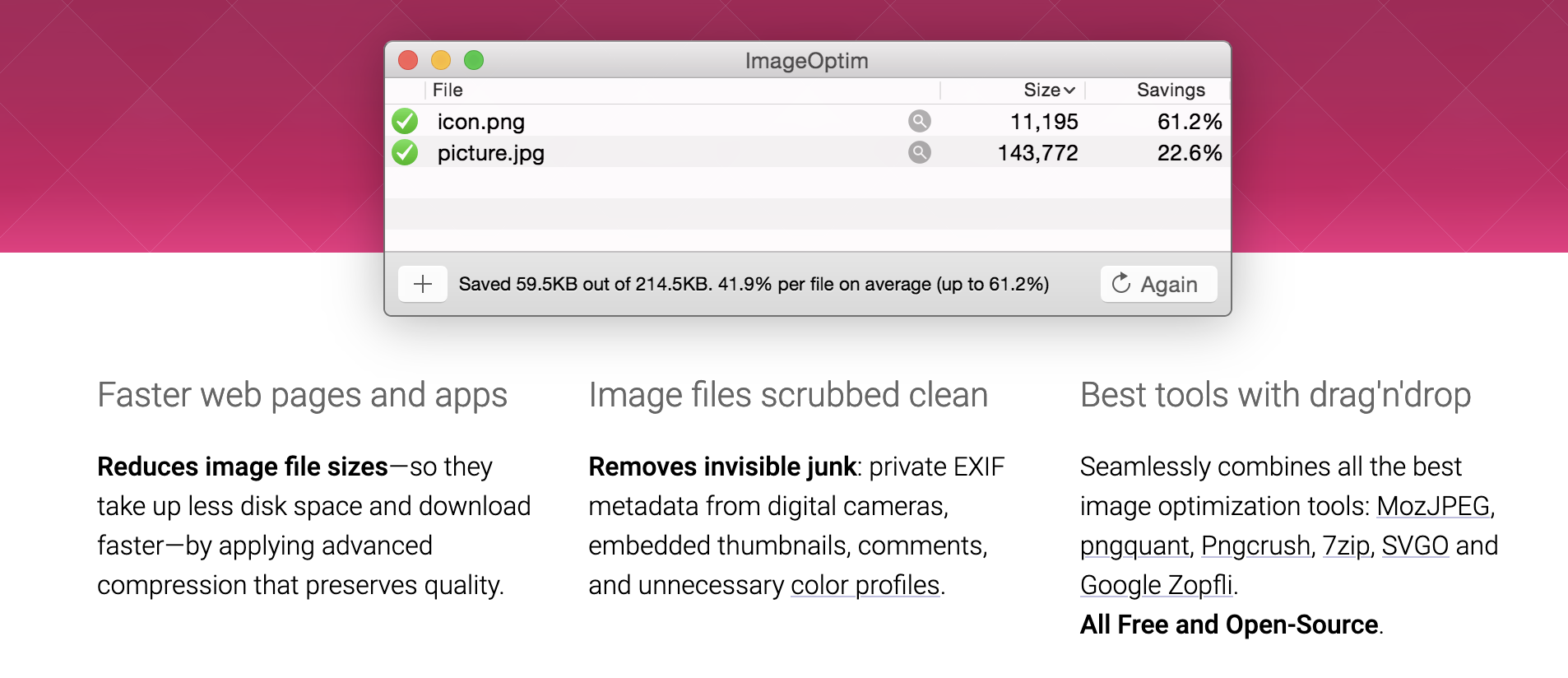
ImageOptim

ImageOptim allows us to save disk space & bandwidth by compressing images without losing too much quality.